CLSの問題が面倒すぎる件
CLS(Cumulative Layout Shift)、要はページ表示後に画面にズレが出る問題で、改善が必要とGoogle Search Consoleに表示されていたのがやっと解決した話。

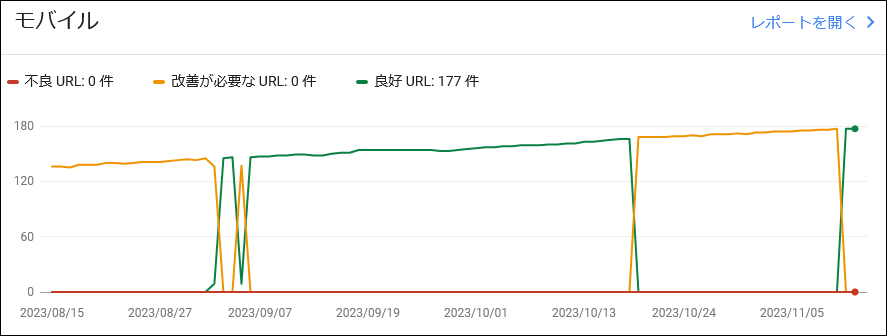
PCでの表示は全く問題無くモバイル表示のみ問題が検出されていたので、どこに原因があるのかを探すのに苦労したのですが、結論から書くとGoogle AdSenseでした。元々8月ごろに上部か下部に表示されるアンカー広告をGoogle AdSenseのヘルプに記載されている通りに下部のみに固定表示されるよう修正したら一旦は「改善が必要なURL」の件数が無くなって解決したかに思えたのですが、10月に入って再び悪化。8月から10月の間に何の変化があったのかは運営している私にも謎なのですが、ずっと放置したままという訳にもいかないのでブログのコピーを作って部分的な修正での変化を比較してみたりPageSpeed Insightsで問題を探ってみたりと四苦八苦しておりました。
色々とCLSに関する情報を漁っていくとやはり一番多い原因としてはGoogle AdSenseによる広告のようで、上部に表示される自動広告を無くす事とレスポンシブ広告に対してdivで囲んで高さの最小値を指定しておく事で解決したという話があったので疑心暗鬼ながらも実践。結果的にはこれでこのブログもモバイル表示でのCLSの問題が解決しました。
やった事はウィジェットの広告コードに以下を追加しただけ。
<div style="min-height: 280px; height: auto">
広告コード
</div>しかしGoogleが提供している広告配信サービスをそのまま使ってGoogleに警告されるっていうのも色々と解せない気分。しかも修正により元々雀の涙程度しかないブログの収益が更に少なくなって更新のモチベーションがガッツリ下がりました。
まあそれでも誰かの役に立つならと思い立ってここに書き残しておいた次第です。



ディスカッション
コメント一覧
まだ、コメントがありません
タグクラウド
新着記事
モザイクやぼかし編集を手軽に出来るモザイク & ぼかし – 写真加工
モザイク & ぼかし - 写真加工(以下モザイク & ぼかし)は ...AIにより人の顔を自動検出してぼかしをかける、ぼかし顔 – 検閲画像
ぼかし顔 - 検閲画像(以下ぼかし顔)は入力した写真内に写っている顔を自動で検出 ...画像の圧縮やリサイズを一括で出来るCompress Images & Resize photo
Compress Images & Resize photo(以下Com ...WEBPやGIFアニメーション出力も出来るRectfy製Image Converter
Rectfy製Image Converter(以下Image Converter ...圧縮率を指定して画像を変換できるImage Converter JPG PNG PDF
Image Converter JPG PNG PDF(以下Image Conv ...