Contact Form 7でCSSが効かない解決法
アプリはおろか、Androidにすら全く関係のない話。このブログを構築するにあたってお問い合わせ用のメールフォームでWordPressの有名プラグイン、Contact Form 7をインストールして設置。Firefoxでの表示は全く問題なかったように見えたので、ほぼ標準設定のままで何ら気にせずに弄らないでいたのですが、偶然Google Chromeで表示すると入力フォーム欄のサイズがおかしい事に気付いた訳です。しかもFirefoxでもウインドウサイズによってはフォームが画面からはみ出る現象も発見。そこら辺の問題はCSSでサイズ指定してやれば解決するだろうと当初は気楽に思っていました。
何故かGoogle ChromeではCSSで横幅のサイズを指定しても一部入力フォームが一定サイズより大きくならない現象に遭遇。しかも画面サイズを狭めるとFirefox同様にフォームが画面からはみ出す現象まで。どうもテンプレートでLuxeritasやそれ以外の一部のテンプレート使用時で発生する模様。ネット検索ではCSSのカスタマイズ方法は散々出てきますが肝心の問題解決方法の情報は殆ど無く、たまにそれっぽい事が書いてある事を試しても全く解決せず。で、何とか自力で原因を究明。結論を書くとlabelタグが原因でした。ここに辿り着くまでに6時間ぐらい掛かっちゃったよ。
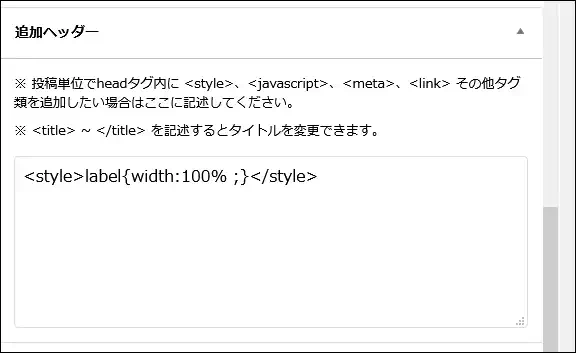
さて、やった事としてContact Form 7を設置してあるページのみに反映されるよう、追加ヘッダー欄に下のスタイルを記述。子テーマのスタイルシートに記述しちゃうと全ページに反映されるので、他ページで想定外の問題が出るのを避ける為の処置。
<style>label{width:100% ;}</style>
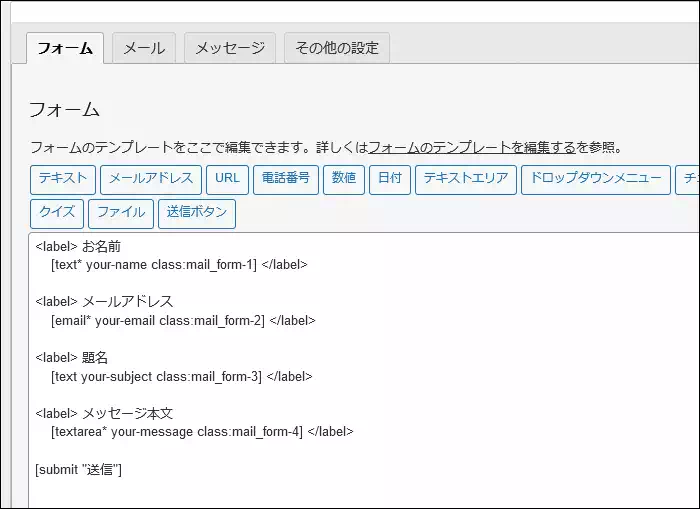
更にContact Form 7の設定を開き「フォーム」のタブからテンプレートの編集で独自のクラスを追加。方法がちょっと特殊ですが、下のように記述して追加しています。
class:クラス名
後はそのクラスに対して自由にサイズを指定すれば解決。一々クラス名を追加せず既存のクラスに指定しても良いのですが何となく安全策としての処置になります。
昔はIE6(Internet Explorer 6)とそれ以外のWebブラウザのCSSの解釈の違いから表示が異なったり崩れたりなんてザラでしたが、Firefoxで表示する分には殆ど問題なかったので油断してました。今時こんな事があるんですね。やや解せないのはテンプレートによっては全く表示に影響の出ない物もあるという事。恐らく事前にlabelに対する指定が行われているか、逆に問題が出るテンプレートの方に何らかの特殊な指定があるのか。
Luxeritasは人気のテンプレートだしContact Form 7も同様に人気のプラグインで、この組み合わせで使っている人は多い筈なのですが、意外に的確な解決方法がネット検索に出てこなくて本当苦労しました。という事で同じような問題を抱えている人向けに情報を残しておくのがこのページの目的。細かなCSSの指定とかの情報は散々他のブログに書いてあるので割愛しておきます。



ディスカッション
コメント一覧
まだ、コメントがありません
タグクラウド
新着記事
モザイクやぼかし編集を手軽に出来るモザイク & ぼかし – 写真加工
モザイク & ぼかし - 写真加工(以下モザイク & ぼかし)は ...AIにより人の顔を自動検出してぼかしをかける、ぼかし顔 – 検閲画像
ぼかし顔 - 検閲画像(以下ぼかし顔)は入力した写真内に写っている顔を自動で検出 ...画像の圧縮やリサイズを一括で出来るCompress Images & Resize photo
Compress Images & Resize photo(以下Com ...WEBPやGIFアニメーション出力も出来るRectfy製Image Converter
Rectfy製Image Converter(以下Image Converter ...圧縮率を指定して画像を変換できるImage Converter JPG PNG PDF
Image Converter JPG PNG PDF(以下Image Conv ...